Experience Builder Is Your Answer To Building Powerful, CRM-Driven Websites Without Code



Building a powerful, aesthetic site with Experience Cloud requires vision and preparation. What it doesn't require is the ability to code. A Salesforce Trailblazer explains.
As a Salesforce MVP and Vice President of Product at 7Summits, a Salesforce integration partner, I live and breathe Salesforce. I know how to build amazing digital experiences on the Salesforce platform that leverage innovative components, apps, and Lightning bolts. I’ve authored a few books on Salesforce, including Practical Guide to Salesforce Communities, and published multiple courses and presentations to help people efficiently and effectively build Salesforce solutions without code. I’m here to tell you about my favorite digital experience builder tool on the Salesforce platform, and how it enables digital leaders to build compelling, connected digital experiences.
Experience Builder is a declarative, clicks-based, drag and drop, what-you-see-is-what-you-get (WYSIWYG) experience management tool that has empowered site builders to quickly create game-changing experiences for customers, partners, and employees on the Lightning platform without writing a single line of code.

I’ve worked with this tool since its inception over five years ago. Almost 20 releases later, Experience Builder has emerged as one of the most intuitive, powerful, innovative, and accelerative tools on the Salesforce platform. Here’s why.
It’s intuitive
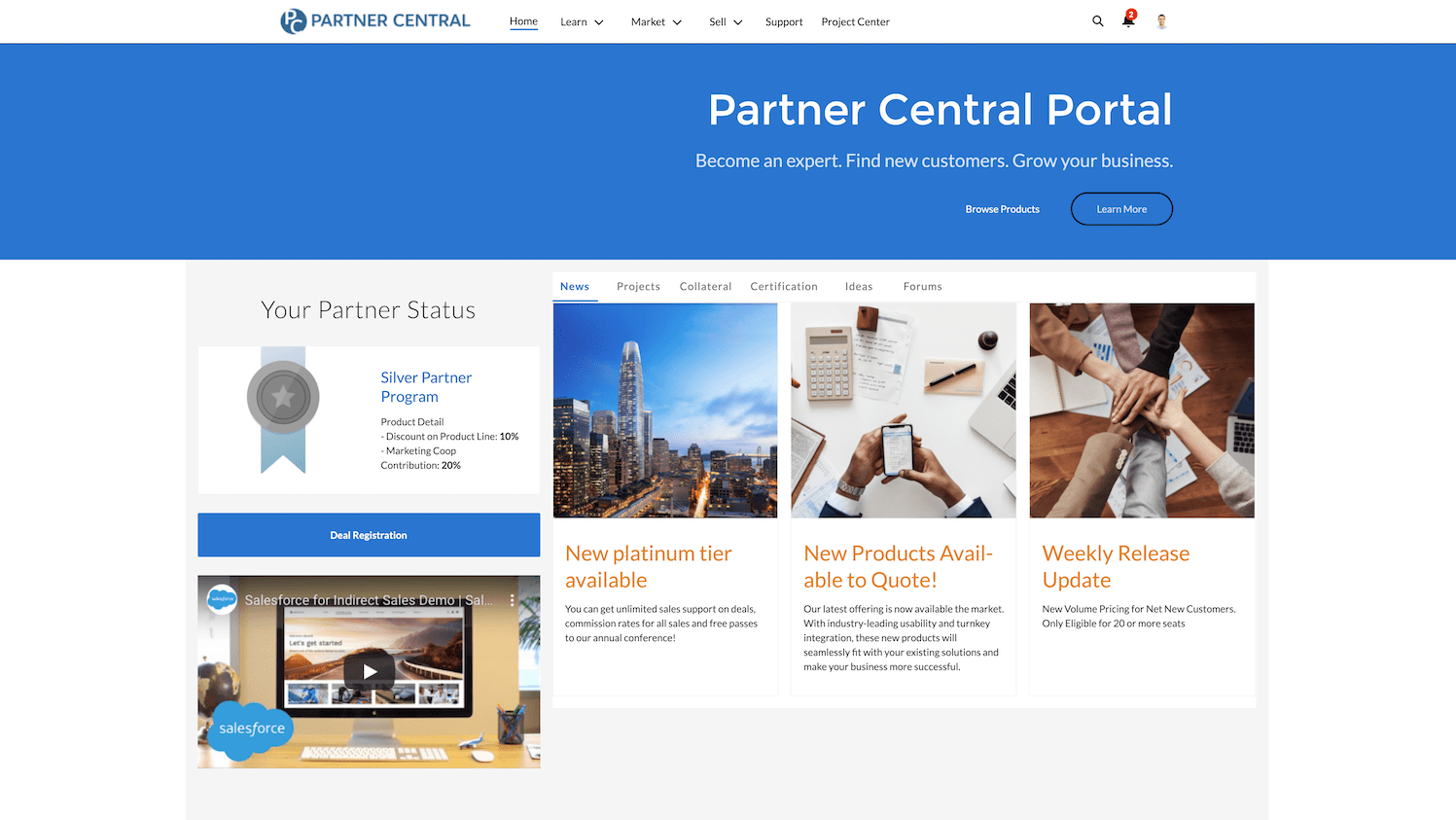
One of the greatest characteristics of Experience Builder is its usability. Expertise with the tool takes time, experience, and study, of course. However, the designers clearly thought about the site builders who would use the tool, empowering them to learn and grow while in the field. When an Experience Cloud site is first created, administrators are dropped onto the Site Workspaces page. From there, an admin can click on “Builder” to start leveraging the tool.

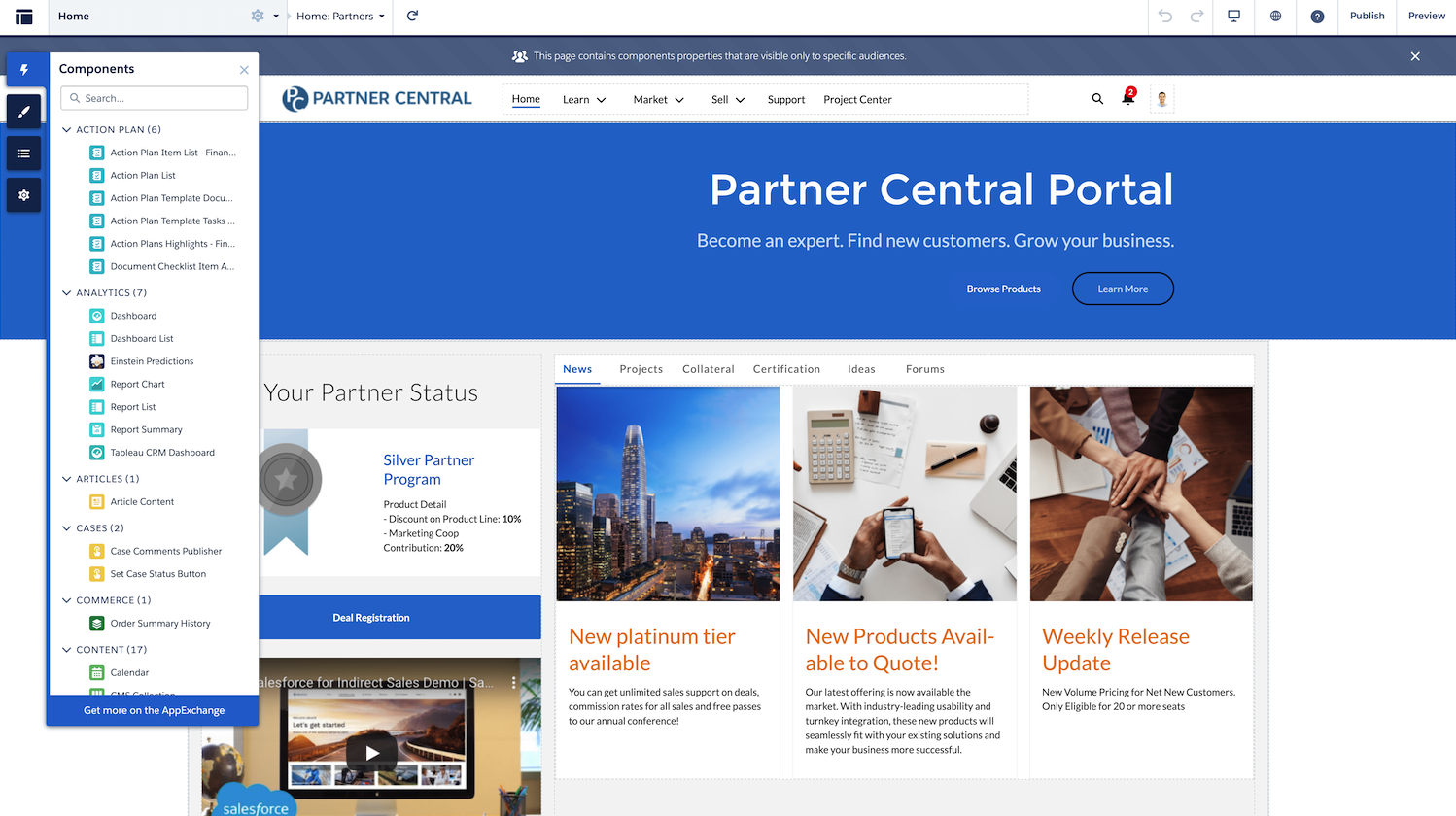
Once in Builder, the development experience reveals itself through a well-designed series of tabs, controls, and buttons. Administrators can select one of the visually clear tabs on the left:
- Components
- Theme
- Page Structure
- Settings
The vast majority of site-building magic happens within the “Components” and “Theme” tabs. To complement this tab set, Builder offers “Page Manager” at the top left, housing all of the Lightning pages that comprise the full sitemap. Administrators can select a page to manage or create a new page to add to the site.
There are numerous paths an admin can take as they design and build a site, but the basics are readily apparent and right at their fingertips. After establishing a theme, an admin can select or create a page, and, finally, manage the Lightning components on that page. The fact that Builder is a WYSIWYG, drag and drop tool means that an admin is always 100% aware of how their changes will impact the site.

With Experience Builder, it’s easy to understand how to apply changes, and even easier to see those changes in effect.
It’s powerful
Don’t let its intuitiveness suggest that it is a simple or narrow tool. On the contrary, it is extremely robust and empowers you to every aspect of the experience presentation layer.
I previously mentioned the creation and management of themes, pages, and components, and how the Experience Builder interface makes these activities straightforward for administrators. However, there is significant depth in each area. Let’s talk through each.
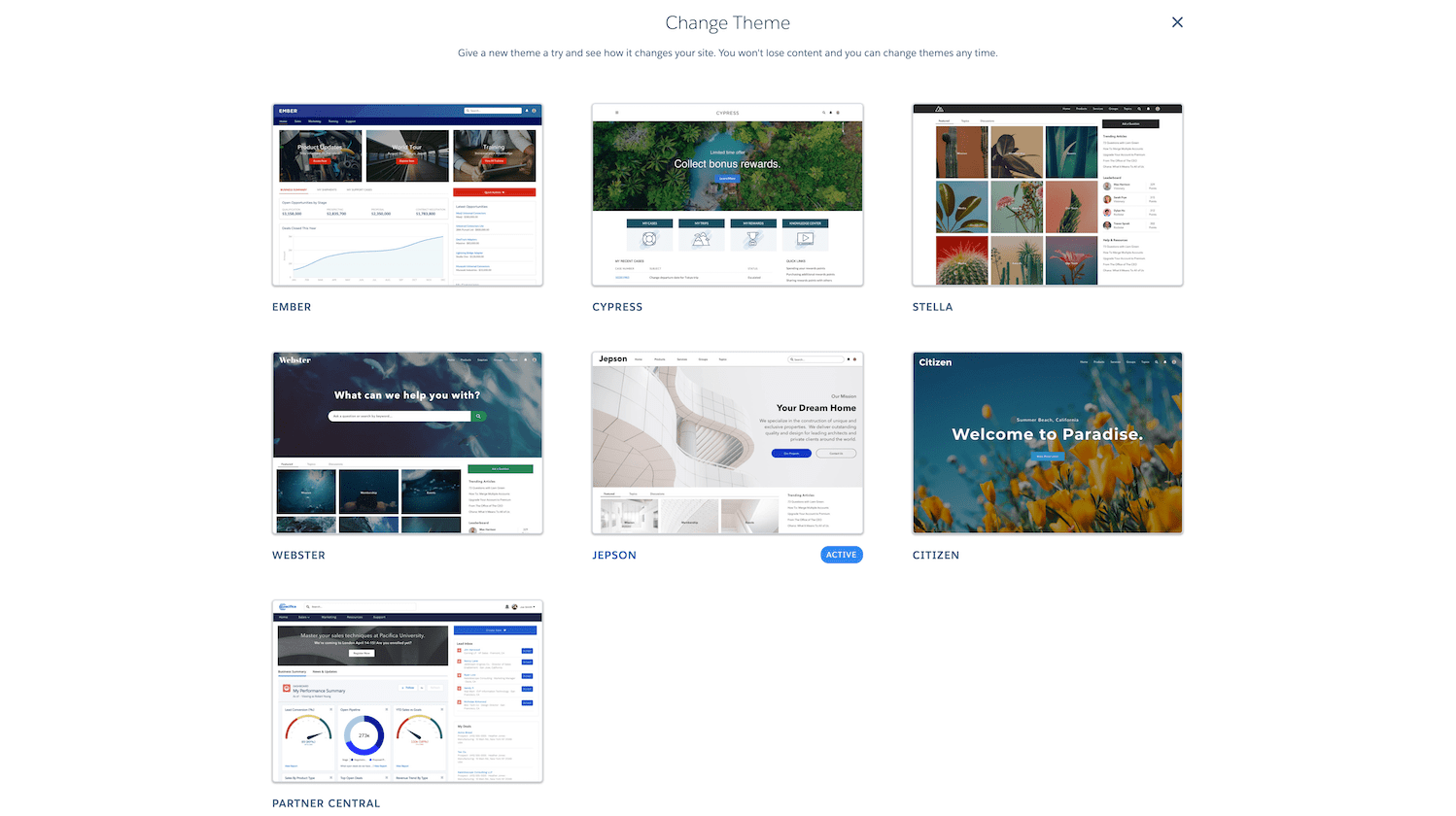
Themes are essentially branding templates for an Experience Cloud site. They drive the overall look and feel, directly impacting the available page regions, the header, and the navigation menu. Salesforce provides seven themes out-of-the-box, allowing drastic changes to the experience via clicks within seconds. Builder supports custom themes as well, so partners and even customers are encouraged to consider building custom themes, when it makes sense for the situation.

Lightning Pages and components go hand-in-hand, and are the medium for enabling use cases and delivering business solutions within an Experience Cloud site. These use cases can vary in scope and complexity and cover various industries and audiences.A few use cases that are enabled through applications from 7Summits that are available on Appexchange include:
- The ability to present third-party video content from video hosting providers such as YouTube and Vimeo to enrich, train, or inform a particular site audience (Video Gallery)
- The ability to display third-party social media content, such as a dynamic feed from Twitter, to show relevant, current content to users (Twitter Feed)
- The ability to submit, review, and vote on ideas within a site to crowdsource new features for a product or service
At the page level, administrators can control the content layout, including the available regions and their positioning, place components into available regions, and configure various page-level settings, such as SEO attributes, associated theme layout, and page variations.
At the component level, administrators can configure components through clicks. Upon selection, all available attributes (settings) appear via an interface called “property editor,” and an administrator can modify these settings to tailor the exact functionality that is enabled within the component.
It’s innovative
Almost 20 releases have brought new and exciting capabilities to Experience Builder since its initial release as “Community Designer.” In fact, Experience Cloud (previously known as Community Cloud) has seen over 1,000 new features, enhancements, and other updates over time. Undoubtedly, A large portion of those improvements have focused on Builder, since it is the core of the development experience for Lightning-based sites.
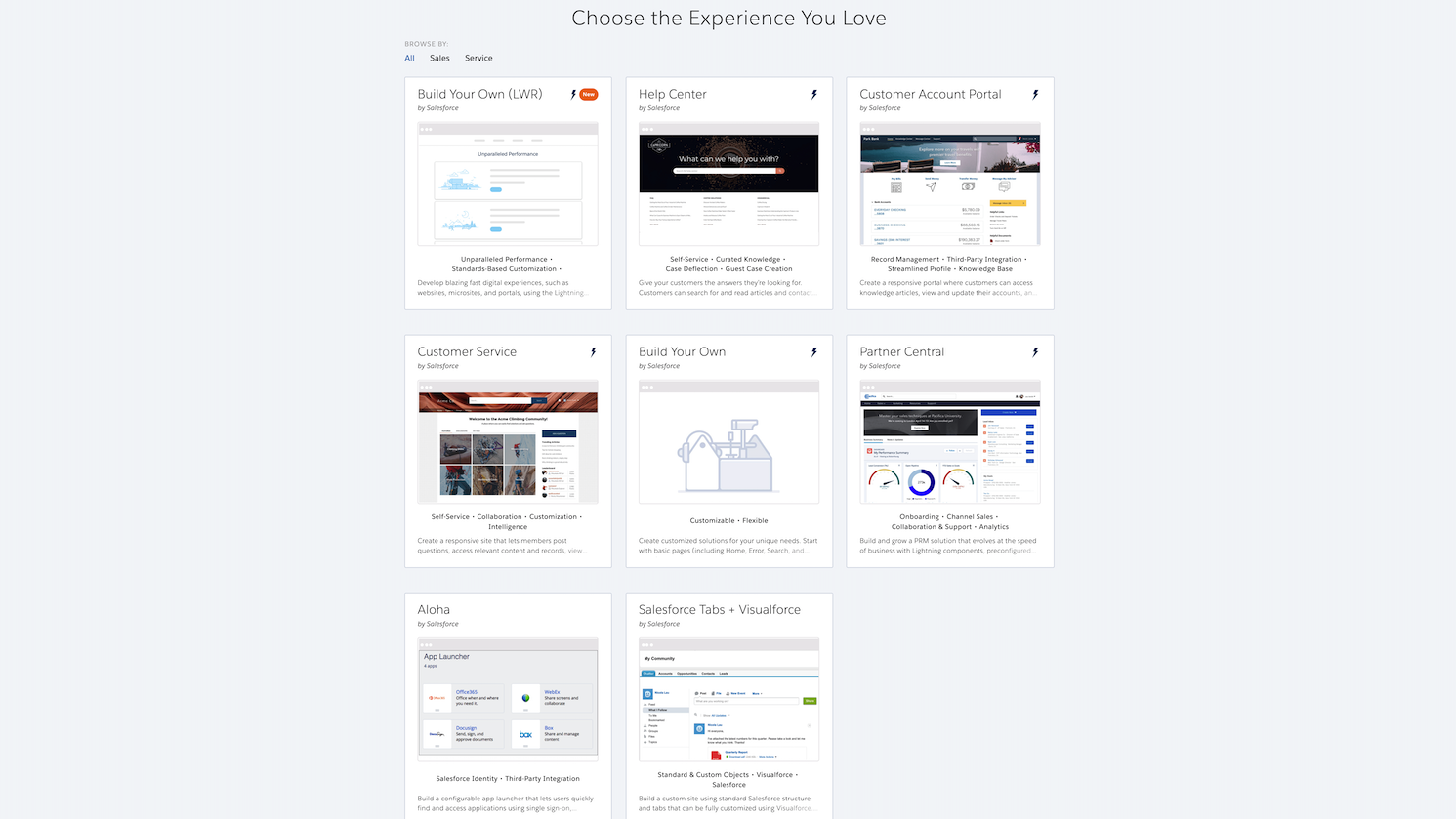
It’s not hard to find specific, recent examples of significant evolution with Builder. I’ll mention just a few that have had a significant impact. First, commerce has been introduced to builders in a big way. With the acquisition of CloudCraze a few years back, B2B Commerce was brought into the core platform. Now, Lightning B2B Commerce is available in Builder. A template, B2B Commerce, is now available from Salesforce.

Another instance of innovation lies with Lightning Web Components and their role within the platform overall. The Experience Cloud team has established an additional runtime platform, Lightning Web Runtime, for use with Experience Cloud sites. To support this new platform, the “Build Your Own Lightning Web Component (LWC)” template was created, and will notably improve performance for sites using custom components. Note that all components must be LWC (not Aura).
I’d be remiss not to mention Salesforce content management system (CMS) here. Over the past year, Salesforce CMS has been fully incorporated into Experience Builder. This enables extremely powerful administrator capabilities around bringing content into an Experience Cloud site. There are a variety of components that allow CMS content and customer relationship management (CRM) records to be displayed. Additionally, the CMS Connect tool allows external content to be brought into Experience Builder. This undertaking by Salesforce has significantly increased the number of use cases that are enabled on the platform.
It’s accelerative
Finally, it’s critical to understand that Experience Builder does truly accelerate the development of a site. Let’s look at the data on this one. Did you know that the home page alone has about sixty available Lightning components for use? Every single one of these components covers one or more important use cases within a site, and each can literally be employed in minutes.
The areas covered by these components are expansive, encompassing analytics, content, feeds, files, gamification, messages, process automation, records, sales, support, and topics. Combine that library of components with the ability to create and style a new page in minutes, and it becomes clear that Experience Builder accelerates the build process for administrators, developers, and site builders.
So, what are you waiting for? Jump in and take a look at Experience Builder today and experience for yourself how easy yet powerful this unique tool truly is.
Learn about the total economic impact of Salesforce Experience Cloud
According to Forrester, businesses that invest in Experience Cloud see a 342% return on their investment within 3 years. Learn how you can quickly launch digital experiences, save money, and fuel business growth.




























