When you prompt an artificial intelligence (AI) assistant, its response will look different depending on your goal. You might get plain-text summaries, bulleted sales plans, or account overview cards. The possibilities go on and on. So when we created the conversational user interface for Agentforce, we leaned on modular design and reusable building blocks.
Discover why we embraced using primitives and how they set users up for success.
What you’ll learn:
- What are primitive components?
- The benefits of modular design
- A path to more efficient development
- The results of designing with primitive components
What are primitive components?
Primitive components* are common design system elements that can’t be broken down into more parts. We currently rely on them for internal use only. They are the smallest self-contained blocks of UI code that have a specific function. For example, a card, text, or color. These live at the atom and molecule level of a design system, so they’re intentionally minimal.
Primitives don’t impose much of their own styling or Cascading Style Sheets (CSS), which keeps them lightweight. What CSS they do have provides a skeletal structure and necessary defaults. Think of it as a translucent building block.
Our design strategy hinged on primitives. These tiny yet mighty parts support modular design. When a system is divided into standalone parts — or modules — there are lots of upsides.
The benefits of modular design
If you have a box of large tiles, there are only so many ways you can arrange them into mosaics. But if you have a box of small tiles, you have more options. Modular design has always offered this flexibility. Now that we’re designing AI interfaces, flexibility takes on a new level of importance.
We need small parts that can be arranged into varied responses, depending on the user’s prompt and grounding or context.
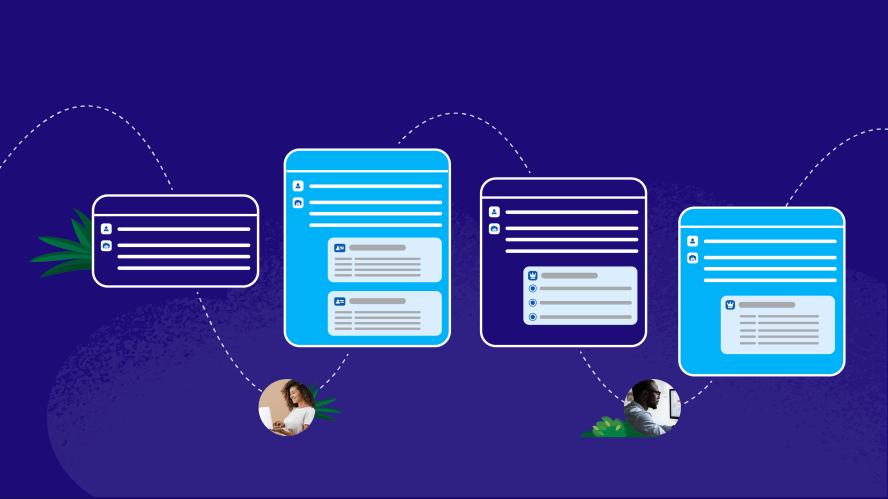
Agentforce responses are composed of the same basic elements, such as buttons, text, and input fields. Our team arranges them in different ways to create many response user interfaces. The result looks like a record card, date and time input, radio buttons, or a list. Behind each function are primitive components.
For example: A plain-text design works for a user requesting a summary or a calculation.

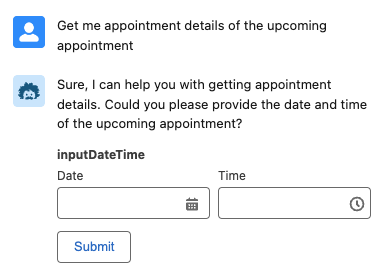
Yet, plain text wouldn’t work for a calendar question. That requires other design elements such as date and time inputs.

Or, a user might ask for a contact or opportunity. Those responses look different, too. Our team designed each response to match the user’s intent.


Designing AI interfaces expands the outputs – but it doesn’t have to be endless. Designers also limit how many response configurations exist. Our modular designs meet a spectrum of common use cases.
To achieve this, designers rely on the flexibility of primitive components. The benefits of primitives also extend to developers.
Where AI & Design Meet
A path to more efficient development
Because primitives contain only a few lines of code, they’re lightweight and straightforward. Developers get just what they need to build quickly.
How primitives streamline development:
- Built-in accessibility
- Easy CSS styling
- Faster maintenance updates
Primitives are time-savers. They’re prepackaged with specific, but common functions and accessible design best practices. So developers don’t need to spend time coding the functionality themselves and constantly reinventing the wheel.
If CSS styling is required, it’s easy to layer on. Developers can customize colors, spacing, text sizes, fonts, and more in a supported manner with primitives. They won’t have to override component styles in unsupported ways, which minimizes problems when Salesforce updates components.
Efficiency isn’t limited to the initial build. It’s also in the long-term maintenance. Developers can swap these modular parts out to refactor the user experience or remove technical debt. After all, we know AI interface design will evolve. Primitives help us change along with the advances coming our way.
The result of designing with primitive components
Agentforce is our first conversational AI assistant. And already, primitive components set our designs up for success. They offer flexibility, which is increasingly needed as AI shifts interface design from deterministic (or closed) to probabilistic (or open-ended).
“By using these modular primitives, the UI will more accurately reflect the AI’s response and be accessible by default,” says Shelby Hubick, Salesforce Software Engineering Principal Architect.
Future innovations will be a light lift, thanks to primitives. They’re flexible, configurable, and efficient. We rely on these benefits to speed up development and to meet user expectations.
Experience it for yourself. Learn more about Agentforce.
*Not available to use declaratively for design and development.