グラフはビジネスにおける共通言語であり、情報伝達のためにあらゆる場面で日常的に使用されています。しかし多くの場合で、円グラフ、棒グラフ、ダイヤルグラフ、点グラフ、折れ線グラフなどが混在しており、それらのグラフ資料を見せられてもそのテーマについて何も理解することができません。しかしこれは、グラフを作成したあなたのせいではありません。ほぼ確実にグラフ自体の問題なのです。
15年間、筆者の著書「The Big Book of Dashboards(ダッシュボード大全集)」(英語)や、データ視覚化の利点と欠点をテーマにした動画シリーズ「Chart Chat(チャートチャット)」(英語)、そして世界各地のイベントを通して、わかりやすいグラフの作成方法を伝えてきました。分析プラットフォームであるTableauのシニアデータエバンジェリストとして言えるのは、視覚化されたデータは文字と同じくらいの表現力を持ち、あらゆる人々に理解されるべき言語であるにも関わらず、ほとんど見過ごされているということです。
筆者は説得や伝達のためのデータの力に限りなく魅了されています。色や矢印の向きといった一見ささいな選択によって、グラフの持つメッセージは一変させることができるのです。
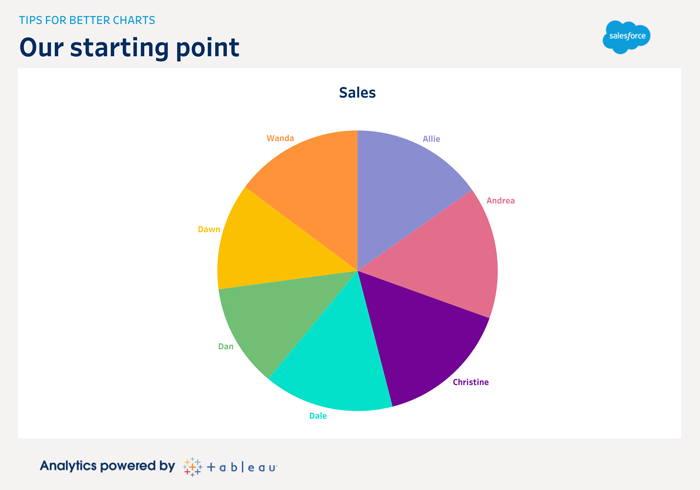
本記事では、あらゆるグラフの改善をサポートする、とっておきのヒントをご紹介します。それぞれのヒントは、データリテラシースキルの核といっても良いでしょう。グラフ作成の際に毎回このリストをチェックリストとして活用し、グラフが読者に的確に伝わるかを確認することも可能です。どのダッシュボードにもあるような一般的なグラフに少しずつ変化を加えながら、ヒントをご紹介していきます。まず、日常的によくある円グラフからはじめましょう。

ヒント1 – 円グラフは避けましょう
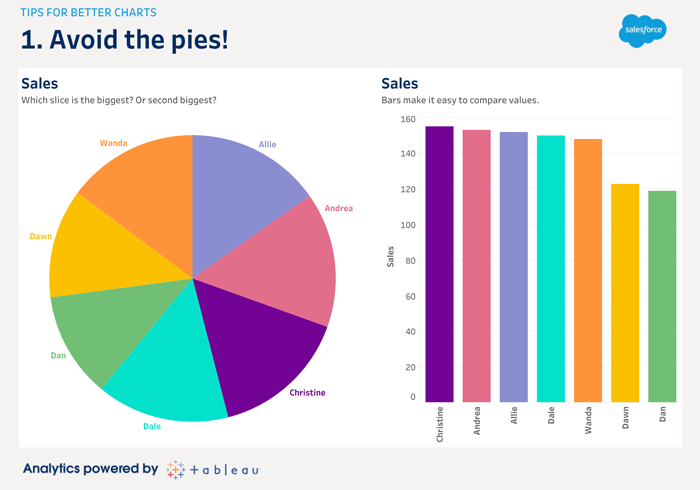
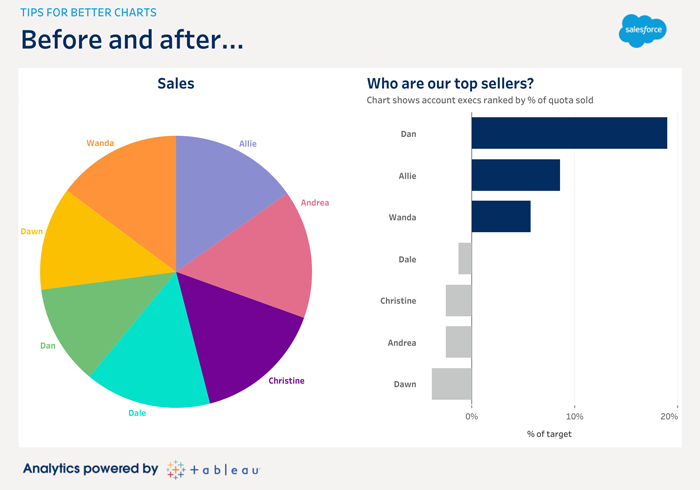
円グラフは至る所で使われています。人間は円に魅了されますが、実は円グラフが役に立つことはほとんどありません。上の円グラフを例にとって考察してみましょう。どの担当者の売上が一番大きいでしょうか?パッと見ても明確でないですね。それでは最初の改善点として、棒グラフへと切り替えます。

どうでしょうか?
棒グラフで表示されたデータはとても見やすくなりました。それは、人間の脳はぱっと見分かりにくいデータの羅列の処理よりも先に、右側の棒グラフを効率的に処理しているからです。
これは、グラフをはじめとしたデータの可視化が「前注意属性」を利用しているからです。
「前注意属性」とは、私たち人間が視覚情報を処理する際に、色や長さ、サイズなどの特徴を瞬間的に無意識の内に認識している環境シグナルのことで、視覚情報から瞬間で情報を理解できる非常に有用な脳の仕組みです。長さ、色、大きさ、角度などが、これらの特徴に含まれますが、中には他の特徴よりも効率的に認識処理できるものとそうではないものがあります。人間の脳にとって、円グラフの分割部分の大きさをぱっと見で比べるのは非常に難しいことです。しかし、たとえわずかな差であっても、棒グラフなどの長さの違いを知覚する能力は非常にすぐれており、瞬時に判断が可能です。
グラフは、意図するメッセージを可能な限り正確に伝えるものでなければなりません。適切な「前注意属性」を選択することは、重要なスキルです。もっとも「見かけのいい」グラフを選ぶのではなく、意図するメッセージが実際に伝わるグラフかどうか、常に考慮することが大切です。
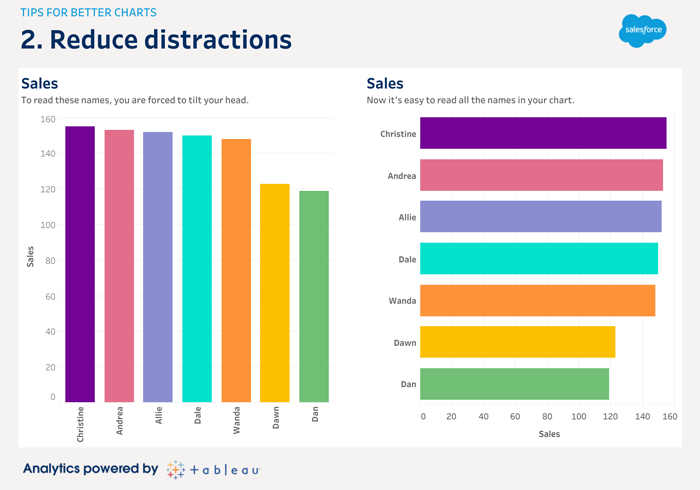
ヒント2 – 気が散るのを防ぎましょう
そもそもグラフを作成する目的は、読者の認知の負荷量をできる限り減らすことです。ラベルが縦向きに書かれたグラフを何度も見かけました。とくに棒グラフでよく見かけます。

グラフ自体の向きを変えてラベルを横向きにするなどのわずかな変化で、読者はグラフの体裁ではなくデータに集中できるようになるため、インサイトを得るスピードが上がるのです。それ以外にも、過剰な枠線、不要な軸や罫線、3Dグラフの使用などは、グラフを複雑にさせて見る人の気が散る要因となります。
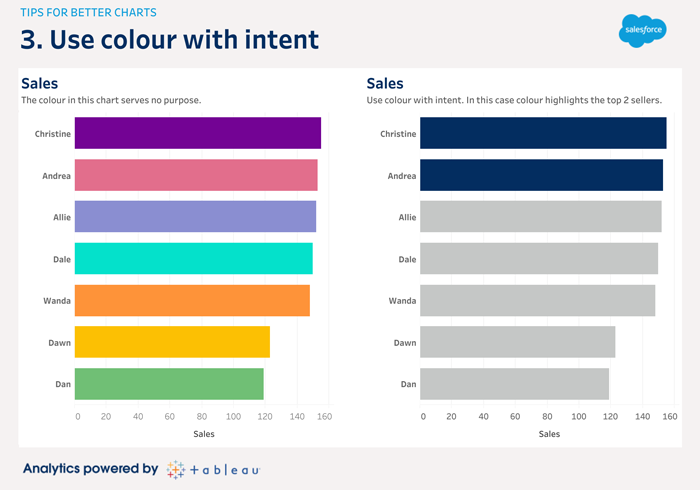
ヒント3 – 意図的に色を使いましょう
データの視覚化で、いろんな色を使いすぎることは避けましょう。どんな分析ソフトウェアでも、色は簡単に使えるため、グラフにさまざまな色を散りばめて仕事をした気分になりがちです。
一度立ち止まって、分析の目的が色鮮やかなグラフを作成することなのか、インサイトを共有することなのかを考えてください。
極めて説得力のある効果的なグラフには、単色のものもあります。下の例を見てみましょう。
左のグラフで使用した複数の色は、まったく目的を果たしていません。異なる色が、それぞれ何を意味しているのか、読み手が混乱するだけかもしれません。一方で、右のグラフは、意図する部分、つまり上位2名の営業担当者を強調することによって効果が増しています。

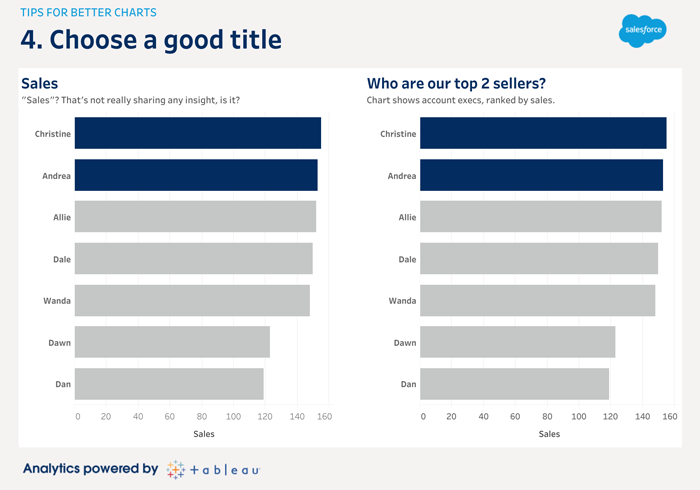
ヒント4 – 最適なタイトルを選びましょう
適切なグラフを選び、向きを整え、強調したい部分に色を使用したら、立ち止まって、「このグラフは実際に何を示しているのか」や「グラフからどのような結論を導き出してもらいたいのか」を考えてください。
グラフで最初に目に付き、読者の記憶に残る可能性が高いのがタイトルです(英語)。タイトルは、これから見る内容、理解してもらいたいインサイトを読者に伝えられるこの上ないチャンスです。すぐれたタイトルは、グラフが示すインサイトを説明するもので、端的な文、もしくは質問文のような形式でも構いません。常に分かりやすく良いタイトルを考える習慣をつけると、なぜグラフを作成したのか、そもそもの目的を自分で確認することもできます。
この例では、右側に効果的な2段のタイトルを作成しました。こうすることで、明確な導入(「トップ2の営業担当者は誰か?」)と、小見出しによる補足説明が可能になります。

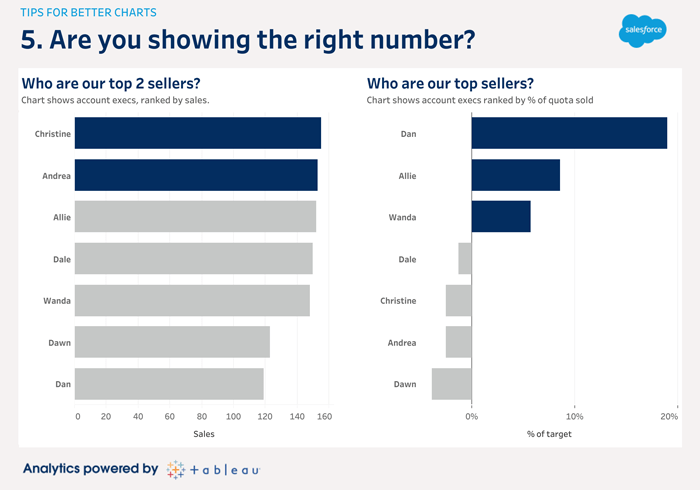
ヒント5 – 正確な数字を表示しましょう
最後のヒントは、おそらくみなさんが最初に考慮すべきことかもしれません。読者に示している数字は、果たして正確なものでしょうか?これまで注目してきた営業担当者別の売上では、ChristineとAndreaが上位となっています。しかし、営業の成果測定では、多くの場合、個人ごとの売上額ではなくそれぞれの持つ目標額に対する達成度を使用しています。作成してきたグラフが不適当な数字にもとづいているのか、データを見ていきましょう。

ChristineとAndreaがランキングのトップにいるのが分かりますが、目標額と目標達成率を見ると、この2人は目標達成度を下回っています。これはつまり、ここまでずっと不適当な数値を視覚化してきたおそれがあるということです。目標達成率にもとづいた営業担当者の順位を見ていきましょう。Dan、Allie、Wandaが達成度を上回っています。実際の売上額がチーム最下位にも関わらず、Danの達成度は群を抜いています。

これらのヒントはグラフを改善するのに役立ちますが、あくまでもスタート地点に過ぎません。データを駆使する数千の人々とつながることができるTableauコミュニティに参加すると、短期間で学ぶことが可能になります。AndyのTwitterをフォローするか、Sweet Spotニュースレター(英語)に登録すると、データリテラシーに関するヒントや秘訣、アイデアをさらにご覧いただけます。
無料でデータスキルを高めるTrailhead活用法7選
データの活用は大事だと分かっているけど、中々取り組むのは難しいもの。企業を利益率の高いデータドリブン組織へと導くためにデータリテラシーを簡単に、しかも無料で学習する方法をご紹介します。





元記事執筆
Andy Cotgreave
Tableau、シニアデータエバンジェリスト
1Andy CotgreaveはTableauのシニアデータエバンジェリストです。「The Big Book of Dashboards(ダッシュボード大全集)」の共著者、「Sweet Spot」ニュースレターの発信者であり、データカルチャーやデータの視覚化に関する動画シリーズ「If Data Could Talk(データが語ること)」と「Chart Chat(グラフチャット)」の司会を務めています。2022年dataIQのデータ分野で最も影響力のある100人に選出されています。15年以上にわたる業界での経験を活かし、ビジュアル分析の動向の特定や独自のデータ発見スキルを向上させる方法に関する技術的なアドバイスやアイデアで、何千人もの人々をサポートしています。