ヘッドレスコマースとは、顧客とのタッチポイントであるフロントエンドと、サイトを構築するバックエンドを切り離して開発したECサイトのことです。
フロントエンドを独立させることで、市場の変化に合わせたすばやい対応ができたり、ユーザー体験を最適化することができます。グローバルな企業でも導入しはじめている企業が多く、日本でも注目を集めています。
本記事では、ヘッドレスコマースの概要やメリット・デメリット、導入を実現させる方法などを詳しく解説します。
ヘッドレスコマース入門
本ウェビナーでは、企業がヘッドレスコマースを採用する目的やその仕組み、特徴、事例から成功の秘訣まで解説します。
柔軟なUX改善施策をスピーディーに実行したいとお考えのEC事業者の皆様にお勧めの内容です。

目次
そもそも、ヘッドレスコマースとは何か

ヘッドレスコマースとは、Eコマースアプリケーションのフロントエンドとバックエンドが分かれている形態のことです。このアーキテクチャ(構造)では、ブランドの望みどおりのコンテンツを、望みどおりのやり方で自由に構築できます。
ヘッドレスコマースには、フロントエンドとバックエンドをつなぐAPIやECサイトのデザインを管理するツール、フロントエンドサーバーの運用管理ツールを使用する必要があること、またITパートナー選びが重要である、といった特徴があります。こうしたリソースは、顧客の期待を越える魅力的な新機能や新しい体験の提供を可能にし、顧客エンゲージメントを高めたいと考えている企業のイノベーション戦略推進には不可欠です。
Eコマースに携わっている人なら、次々と湧いて出てくる新しいタッチポイントや、顧客体験(CX)の向上には大きな労力が必要だとご存じでしょう。技術開発が高速化し急速に変化する市場では、顧客のニーズに基づいて柔軟にCXを改善し続ける必要があります。
従来型のEコマースモデルで新しい体験を実現しようとすれば、フロントエンドとバックエンド双方のシステムのアップデートが必要となるため、小さなプロジェクトでも大きなトラブルを引き起こす恐れがありました。
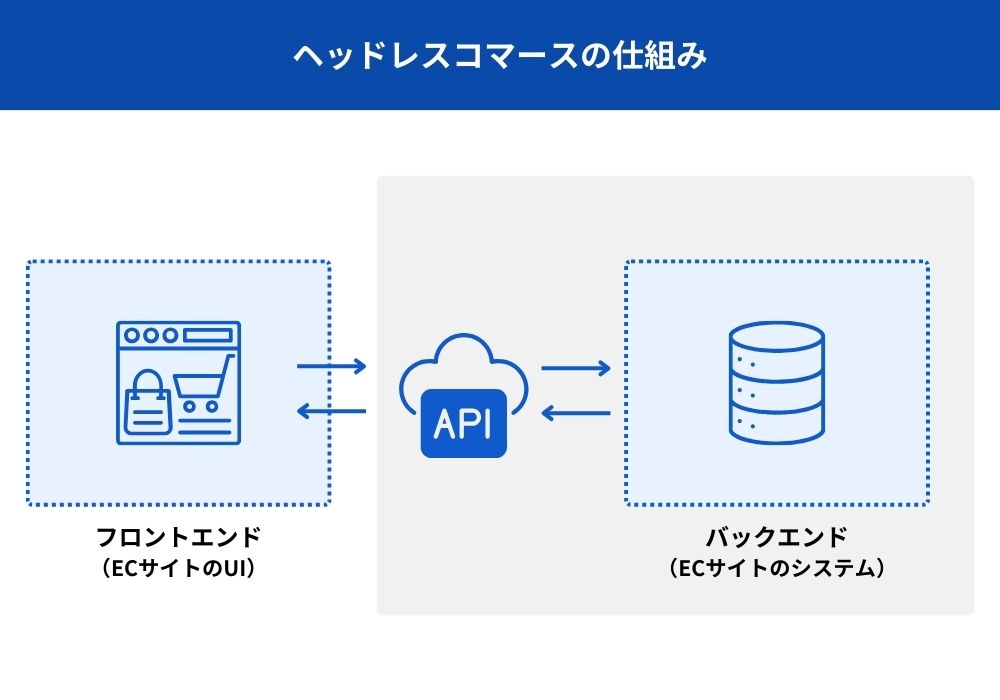
ヘッドレスコマースの仕組み

ヘッドレスコマースはAPIを利用することで、ECサイトのフロントエンドとバックエンドの切り離しを実現しています。
APIとはApplication Programming Interfaceの略で、異なるソフトウェアやアプリケーション同士を連携する仕組みです。ECサイトのシステムのなかにAPIが存在することで、フロントエンドは単独でデザインのカスタマイズが可能になります。バックエンドは、外部ECシステムの各機能を利用して、最適なサイト構築を行えます。
ヘッドレスコマースにおいて、APIがアーキテクチャの根幹になっているのです。
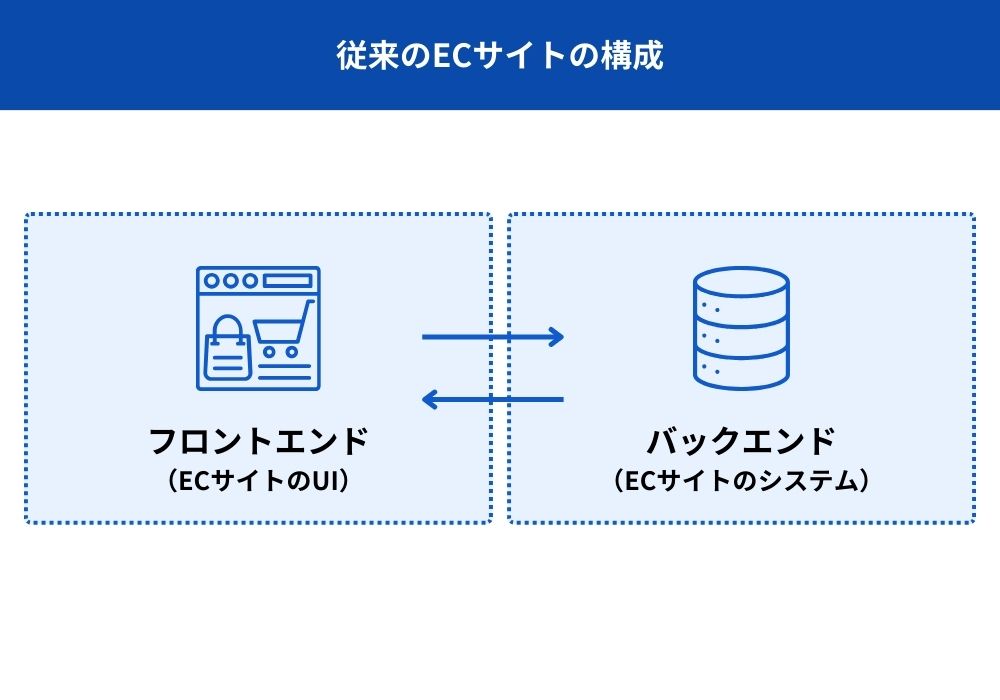
従来ECとの違い

従来のECサイトはフロントエンドとバックエンドが連動していたため、どちらか一方を独立して変更・改善するのが困難でした。
たとえば、バックエンドの在庫管理機能を一部変更した場合、フロントエンドにも何かしらの影響が出る可能性があるため、合わせてフロントエンドも変更する必要があったのです。
ヘッドレスコマースを導入することで、フロントエンドを変更したい場合もバックエンドの影響を受けずに、独自のカスタマイズが可能になります。
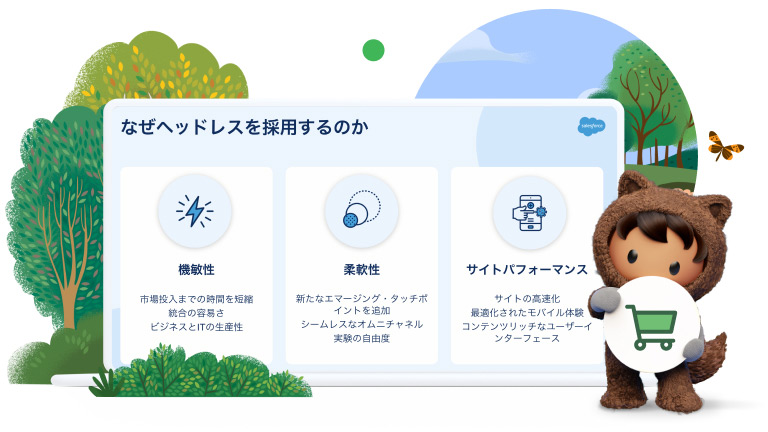
ヘッドレスコマースが注目されている理由

ヘッドレスコマースが注目されている理由は、以下の3つです。
- ユーザー行動の多様化
- オムニチャネルへの対応
- EC市場のレッドオーシャン化
従来のECサイト運営よりも優れている点も把握できますので、ぜひ参考にしてみてください。
ユーザー行動の多様化
ヘッドレスコマースが注目されている理由のひとつとして、ユーザー行動の多様化が挙げられます。
現在ではPCだけではなく、スマートフォンやタブレットなどでECサイトを利用したり、アプリやECモールで購入したりすることが一般的になりました。
InstagramやYouTubeのように、コマース機能を組み込むSNSも現れています。
デジタル技術の進化や新しいWebサービスが続々とリリースされている背景から、ユーザーの購買行動が急速に変化かつ多様化するようになったのです。顧客のニーズを汲み取り顧客に選ばれる商品やサービスを提供するには、顧客の購買行動を予測して迅速に合わせる必要があります。
ユーザーの購買行動の変化に合わせるには、ユーザーのタッチポイントをタイムリーに把握して対応するのが重要です。タッチポイントを迅速に対応できる手段としてヘッドレスコマースが注目されています。
Eコマース最新事情
AI、生産性、新たな優先事項とソリューション。全世界2,700名のEコマースリーダー、15億人以上の一般消費者や企業の購買データの分析から導かれたトレンドが明らかに。

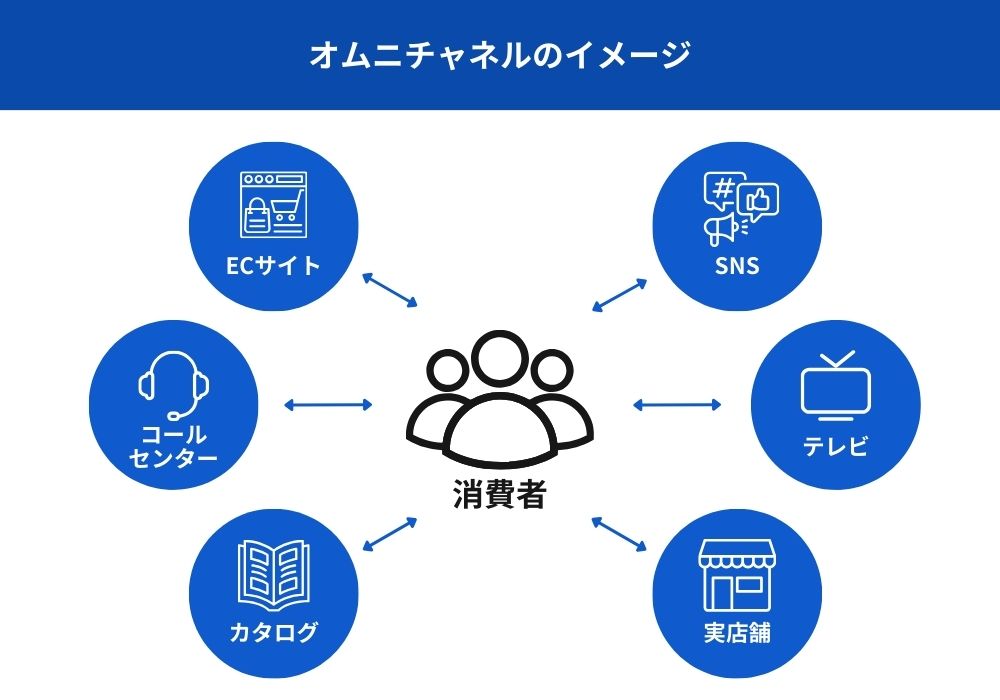
オムニチャネルへの対応

あらゆる媒体で顧客との接点を作るオムニチャネルへの対応も、ヘッドレスコマースが注目されている理由のひとつです。
現在、集客をするにはSNSやメルマガなどあらゆるチャネルに対応していく必要があります。デジタル上での集客だけでなく、実店舗で商品を見たり触ったりする体験もオムニチャネルのなかに含まれます。
あらゆる顧客体験を提供するには、オンラインとオフラインの垣根をなくしたオムニチャネルへの対応が欠かせません。
ヘッドレスコマースを活用することで、あらゆるチャネルの情報を連携でき、各チャネルにあった施策を実施しやすくなるため注目されています。
EC市場のレッドオーシャン化
EC市場のレッドオーシャン化への対策として、ヘッドレスコマースが注目されています。
EC市場は成長を続けており、2022年の市場規模は22.7兆円で前年比の9.91%増加しました。(※)EC市場は需要が増加しているものの、企業や店舗にとっては競合が増えるため、いかにして顧客に選ばれるかというマーケティングの強化が重要になっています。
ECサイトのデザイン性や利便性で競合と差をつける手段として、ヘッドレスコマースが有効です。市場のトレンドやユーザー行動に合わせて、フロントエンドを柔軟に変更することで、ユーザーニーズを捉えたサイトを簡単に構築できます。
また、APIを活用するヘッドレスコマースであれば、ページの読み込み速度を向上させることも可能です。サイトの読み込みスピードはユーザーの離脱に影響するため、ヘッドレスコマースに変更することでサイト離脱率を抑える効果もあります。
(※)電子商取引に関する市場調査の結果を取りまとめました|経済産業省
ヘッドレスコマースのメリット

ヘッドレスコマースのメリットは、以下の6つです。
- 従業員が習得しやすい
- ツールが業務に最適化している
- IT関連の時間を節約できる
- 市場投入スピードを短縮できる
- サイトの安全性が高まる
- 複数のサイトを構築して一元管理できる
ヘッドレスコマースへの移行を検討している方は、6つのメリットが労力に見合うか、また、ビジネスの加速要因になるかをチェックしてみてください。
【関連コンテンツ】
> 自社に適したヘッドレスコマースを立ち上げるには
従業員が習得しやすい
ヘッドレスコマースのメリットのひとつに、従業員の習得のしやさすがあります。
通常のECサイトでは、バックエンドへの理解が必要になるため、バックエンド含めた技術知識の習得が容易ではありません。しかし、ヘッドレスコマースであれば、フロントエンドはREACTなどの一般的なウェブ技術が活用できるため、迅速にフロントエンドの立ち上げや更新ができます。
また、ECサイトのデザイン更新にはCMSのような管理ツールが提供されていることもあるため、シンプルな操作で高度なスキルを必要とせず、チームの誰もがフロントエンドの操作やアップデートを簡単に行えます。これにより、ECサイトの運営スタッフが、フロントエンドを操作して顧客ニーズを反映することも可能です。
ツールが業務に最適化されている
ツールが業務に最適化されている点もヘッドレスコマースのメリットのひとつです。
ヘッドレスコマースプラットフォームのツールを使えば、ほかのショッピングサイトでは得られない、独自の体験を構築できます。その鍵を握るのは、プロモーション・在庫確認・商品情報などの共通したコマースサービスを通して、チャネル全体の協調性と一貫性を確保するAPIです。
IT関連の時間を節約できる
ヘッドレスコマースでは、フロントエンドの変更を機敏に行えるため、IT関連の時間の節約にもつながります。
ユーザーインターフェースの変更にも時間がかからず、担当者の負担を最小限に抑えることが可能です。ヘッドレスコマースのテンプレートとパートナー企業のソリューションを使用すれば、わずか数クリックまたは簡単なコード記述だけで、コマースアプリをすばやく立ち上げコンバージョン率を高められます。
市場投入スピードを短縮できる
ヘッドレスコマースなら、新たなフロントエンド体験をすばやく立ち上げられるため、市場の新たなトレンドにスピーディに対応可能です。コストのかかるバックエンド開発は最小限で済み、すぐにUIのアップデートができます。
バックエンドとフロントエンドがそれぞれが独立しているため、どちらかの作業が完了するのを待つ必要もありません。
サイトの安全性が高まる
フロントエンドとバックエンドを切り離すことで、サイバー攻撃を受けるリスク、攻撃を受けた際の被害を軽減可能です。
ヘッドレスコマースでは、顧客情報や社内の機密情報といった重要なデータがバックエンドで管理されます。
バックエンドで管理されることにより、フロントエンドには顧客情報や機密情報などのデータが蓄積されません。仮にフロントエンドがサイバー攻撃を受けたとしても、データがないため、情報が漏えいするリスクを最小限に抑えられるようになります。
フロントエンドとバックエンドを切り離すからこそ、結果的に従来のECサイトよりも安全性が高まります。
複数のサイトを構築して一元管理できる
ヘッドレスコマースであれば、複数のサイトを運用している場合でも情報を一元管理できます。
バックエンドに共通のシステムを使用し、店舗やブランド別にフロントエンドの構築が可能です。複数の店舗や複数のブランドのサイト最適化にも柔軟に対応できるので、顧客満足度の向上に向けた施策が容易です。
ひとつのAPIを介して複数サイトのデータをまとめて分析することで、マーケティング戦略の立案にも活用できます。
▶︎無料お役立ち資料【Eコマースにより顧客体験とロイヤリティを向上】をダウンロードする
ヘッドレスコマースのデメリット

ヘッドレスコマースのデメリットは、以下の2つです。
- 開発に時間と費用がかかる
- 開発するための専門知識が必要になる
ヘッドレスコマースはメリットだけでなく、デメリットも考慮してから導入しましょう。
開発に時間と費用がかかる
ヘッドレスコマースのデメリットとして、システムの開発に時間や費用がかかることが挙げられます。
ヘッドレスコマースは、フロントエンドとバックエンドのそれぞれのシステムを構築する必要があります。APIとの連携テストも必要で、検証と修正を繰り返して構築していくのもあり、従来のECサイト構築よりも工数が増えてしまうのです。
既存のECサイトからヘッドレスコマースに変更する場合は、バックエンドの仕組みを変える必要があります。ヘッドレスコマースの運用をはじめても、機能の追加や仕様変更が必要になれば、その都度時間や費用がかかります。
開発するための専門知識が必要になる
ヘッドレスコマースを導入するには、運営者も含めて専門的な知識を身につける必要があります。
従来のECサイト構築はフロントエンドとバックエンドが一体化している構造で、構築や運用が比較的容易でした。
しかし、ヘッドレスコマースは、フロントエンドとバックエンドの仕組みに加えて、APIの仕組みを理解する必要があります。
また、ターゲットが好むUIを構築するにはWebマーケティングの知識も欠かせません。幅広い知識が求められるため、人材育成や専門性の高い人材の確保も重要になります。
ヘッドレスコマースが顧客に与える影響

ビジネスの成長は、顧客や社会の新たな期待にすばやく対応できるかどうかにかかっています。有名メーカーのなかには、Quick Startコマースソリューションを使ってはじめてのD2C(直販)に乗り出したところや、Michaels(英語)のように運用モデルを切り替え、わずか数週間で新たなフルフィルメント体制を立ち上げたところもあります。
顧客がブランドとの新たな関わり方を知ったコロナ後の世界では、ヘッドレスのアプリケーションやWebサイトに次のようなアドバンテージが考えられるでしょう。
変更や最適化が瞬時にできる
新しいコンテンツをフロントエンドに公開すると、そのアップデートはほぼ瞬時に反映されます。
従来のコマースアーキテクチャで構築されたサイトの場合、ブランドのデザイン変更がすべてのユーザーに行き渡るのに、数時間とは言わないまでも、分単位の時間はかかります。
リッチなUXとインターフェースを提供できる
ユーザーとの接点のあらゆる要素を簡単にコントロールできるようになると、Webサイトでよりクリテイティブなコンテンツや実験的なデザインを試せるようになります。
また、ヘッドレスコマースにはユニバーサル互換性があるため、どのデバイスからどのような視聴形式で見た場合でも、意図したとおりにWebサイトを表示できます。
従来のECサイトの場合は、デバイスによって表示が乱れたり欠けたりしないよう、マネージャーが責任をもってレスポンシブデザインを担保しなければなりません。
ヘッドレスコマースを実現させる方法

ヘッドレスコマースを実現させる方法は、以下の3つです。
- 構築方法の選択
- 開発チームや運用体制の確率
- 柔軟に対応できるバックエンドの技術者の確保
ヘッドレスコマースの導入を成功させる上でも重要ですので、読み進めてみてください。
【関連コンテンツ】
> 5ステップで実現するヘッドレスコマース-その必要性を組織に納得してもらうには
構築方法の選択
ヘッドレスコマースを実現させるためには、最初に構築方法を選択しましょう。
具体的には以下の2つの方法があります。
- ヘッドレスコマースに対応したECシステムを活用する
- 自社で一から開発する
一から開発するのは時間も費用もかかるため、予算に余裕のある企業であれば問題ありません。予算を少しでも抑えたい場合は、ヘッドレスコマースに対応しているシステムを導入しましょう。SalesforceのCommerce Cloudでもヘッドレスコマースを構築できます。顧客データを活用しながら短期間で顧客ニーズに合ったECサイトを立ち上げられます。
Commerce Cloud
製品デモ動画
EコマースプラットフォームであるCommerce Cloudの実際の操作と解説を交えながらご紹介します。

開発チームや運用体制の確立
ヘッドレスコマースを実現させるには、開発チームや運用体制の確立も重要です。
ヘッドレスコマースを導入することで、フロントエンドの自由度は上がります。しかし、バックエンドにおける管理業務や連携テストといった工程が増えるため、多くの人員が必要です。
管理運用方法をチームで確立し、チームメンバーができるだけECサイトの構築に時間を割けられるよう、業務を調整することも検討しましょう。
柔軟に対応できるバックエンドの技術者の確保
ECサイトの顧客体験の満足度を上げるには、柔軟に対応できるバックエンドの技術者の確保も重要です。
いくらフロントエンドを改善しても、受発注管理や在庫管理、決済などがスムーズに機能しなければ、顧客満足にはつながりません。
バックエンドのシステム構築や修正作業を柔軟に対応できる技術者も確保することで、ECサイトの構築・運用がスムーズになります。
ヘッドレスコマースの成功事例

ヘッドレスコマースの成功事例として、以下の3社を紹介します。
- Duluth Trading
- 資生堂インタラクティブビューティー株式会社
- Outfitter
ヘッドレスコマースを導入したことで、各社にどのような効果があったのか確認してみてください。
Duluth Trading
Duluth Trading社は、アメリカ全土に65店舗を展開するワークウェア会社です。
ブランドの売上の6割以上がオンラインであるDuluth Trading社は、柔軟性があり顧客のニーズに合わせられるサイトを構築するために、サイトスピードを重要視していました。
そこで、Duluth Trading社はSalesforceのCommerce Cloudを導入しサイトを再構築しました。ヘッドレスコマースを導入したことで、Webサイトでもアプリのようなスピード感のある操作性を実現しています。
ページ読み込み速度は1秒向上し、サイト全体の表示速度が上がったことで、コンバージョン率も向上しています。
【関連コンテンツ】
> Duluth Trading Co. creates lightning-fast digital experiences with headless commerce (英語)
資生堂インタラクティブビューティー株式会社
資生堂インタラクティブビューティー株式会社では、SalesforceのCommerce Cloudを資生堂グループのIPSAのサイトに採用しています。
資生堂グループは、グローバル標準のECサイトを構築するために、Commerce Cloudを導入しました。ヘッドレスコマースを導入したことで、以下のような効果が現れています。
- モバイルデバイス上でのUXを大幅に向上
- 初期表示速度の向上
- 高度なページ移遷
現在、トップページのみCommerce Cloudの最新技術で構築されていますが、今後は全ページの置き換えを予定しています。ヘッドレスコマースによって、さらなるユーザー体験の向上や顧客にとって利便性の高いWebサイトの提供を実現させられるでしょう。
Outfitter
Outfitterは、イオングループが提供するカスタムユニフォームのECサービスです。
ユーザーが自分だけのユニフォームを楽しみながら作れる顧客体験を提供するために、ヘッドレスコマースを導入しています。フロントエンドとバックエンドを切り離すことで、プラットフォームの制約を受けることなく理想的なUIを実現できるようにしました。
また、文言やレイアウトといったシステムに影響を及ぼさない修正の場合は、バックエンドに手を加える必要がなくなったため、工数の削減に大きく寄与しています。
Outfitterの事例のように、ヘッドレスコマースを導入することで、ECサイトで買い物をする顧客に対して、ストレスのない購買体験を提供可能です。
Salesforce Commerce Cloudを活用しヘッドレスコマースを実現する

Salesforceの「Commerce Cloud」を活用することで、ヘッドレスコマースを構築できます。
Commerce Cloudは、総合型コマースプラットフォームです。AIや自動化機能によって、商品の管理から顧客のセグメント化、思い通りのコマースサイトの構築などが可能です。
Commerce Cloudのなかの「デジタルストアフロント」では、目的に応じて、テンプレートやコンポーザブルストアフロント、ヘッドレスAPIを使い分けて思い通りのECサイトを作れます。
ヘッドレスコマースを実現させたい方は、SalesforceのヘッドレスAPIを使用してみてください。
Commerce Cloud
製品デモ動画
EコマースプラットフォームであるCommerce Cloudの実際の操作と解説を交えながらご紹介します。

ECサイトの効果的な運営のためにヘッドレスコマースを検討してみよう
デザインができる開発者も、開発ができるデザイナーも、めったにいないのが現実です。しかし、コマースプラットフォームのAPIとツールを使えば、開発者はさまざまなデータを集約したひとつの画面で、チャネル全体の協調性と一貫性が確保された体験を構築できます。クリエイティブチームは自分たちが得意とするUXやインターフェースの最適化を通して、顧客エンゲージメントとコンバージョンの向上に注力できます。
コマースプラットフォームには柔軟性があるため、開発者はツールやコード、API、サードパーティ連携を自由に選んでスピーディな構築が可能です。イノベーションカーブに先行し、競争優位性を確保するための鍵は、魅力的な顧客体験を簡単に構築できるヘッドレスコマースです。
また、Commerce Cloud開発者センター(英語)では、開発者向けのツールや学習コンテンツをご用意しています。Commerce Cloud開発者センターは、コマースアプリケーションを検索、共有、構築するための公開ポータルサイトです。
Salesforce Commerce Cloudで、革新的な体験を実現するための主な情報源や指針としてご利用いただけます。
ヘッドレスコマース入門
本ウェビナーでは、企業がヘッドレスコマースを採用する目的やその仕組み、特徴、事例から成功の秘訣まで解説します。
柔軟なUX改善施策をスピーディーに実行したいとお考えのEC事業者の皆様にお勧めの内容です。